ব্লগ পোস্টে কিভাবে টেবিল যুক্ত করতে হয়?
ব্লাগারে প্লাগিন ব্যাবহার করা যায়না বিধায় ব্লগ পোস্টের মাঝে টেবিল যোগ করার জন্য কোডিং জানতে হয়।আজ আমি দেখাবো "ব্লগার পোস্টে কিভাবে টেবিল যুক্ত করতে হয়"
টেবিল একটি ব্লগের পেজ বা পোস্ট কে পরিপাটি করে সাজানো এবং পোস্ট কে দৃষ্টিনন্দন করতে সাহায্য করে। কিন্তু যারা কোডিং যানেনা তাদের কাছে ব্লগে টেবিল যুক্ত করা একটা ঝামেলার বিষয়। তাছাড়া সুন্দর একটি কালার টেবিল যোগ করার জন্য CSS এড করার প্রয়োজন হয়।
আমি নিজেও অনেক খোজাখুজি করেছি এই বিষয় টা নিয়ে কিন্তু ভালোমত কোন সমাধান পাইনি তাই নিজেই একটি টেবিল তৈরী করলাম।
তবে পোস্ট লেখার সময় টেবিল যোগ করার জন্য আপনাকে HTML সম্পর্কে নুন্যতম ধারনা থাকতে হবে।আপনি যদি HTML সম্পর্কে কিছুই না জানেন তাহলে আগে নিজের ট্যাগ গুলো দেখে নিন।
- আরো পড়ুনঃ এসইওঃ কিভাবে ওয়েবসাইট ও ইউটিউব এডসেন্স একাউন্ট খুলতে হয় এবং এডসেন্স এর জন্য আবেদন করতে হয়।
এইচটিএমএল টেবিল ট্যাগসমূহ | |
| ট্যাগ | ট্যাগের বিবরণ |
|---|---|
| <Table> | টেবিল তৈরি করার জন্য ব্যবহার করা হয়। |
| <th> | টেবিলের হেডার সেট করার জন্য ব্যবহার করা হয়। |
| <tr> | টেবিলের সারি(row) তৈরি করার জন্য ব্যবহার করা হয়। |
| <td> | টেবিলের সেল বা ডেটা তৈরি করার জন্য ব্যবহার করা হয়। |
| <colspan> | পাশাপাশি অবস্থিত ঘর (Cell) গুলোকে সংযুক্ত (span) করার জন্য ব্যাবহার করা হয়। |
| <h3> | লেখার আকার(size) কে বুঝায়, এটি H1,H2,H3,H4 ও হতে পারে। |
এখানে শুধু উপরের টেবিল টি তৈরীতে যে ট্যাগ গুলো ব্যাবহার করা হয়েছে সেগুলো দেখানো হলো।
এগুলো ছাড়াও টেবিলের আরো অনেক ট্যাগ রয়েছে সেগুলো সম্পর্কে জানতে নিচের ওয়েবসাইট দুটি দেখতে পারেনঃ-
কিভাবে টেবিলের CSS এড করবেন?
উপরের টেবিল টি তৈরী করার জন্য প্রথমে আপনাকে CSS দিয়ে ডিজাইন করে নিতে হবে।নিচে CSS কোড দেওয়া হলোঃ
table {font-family:solaimanlipi;border-collapse: collapse;idth: 100%;}td, th {border: 1px solid #dddddd;text-align: left;padding: 8px;}tr:nth-child(even) {background-color: #dddddd;}th {padding-top: 12px;padding-bottom: 12px;text-align:Center;background-color: #4CAF50;color: white;}code-box
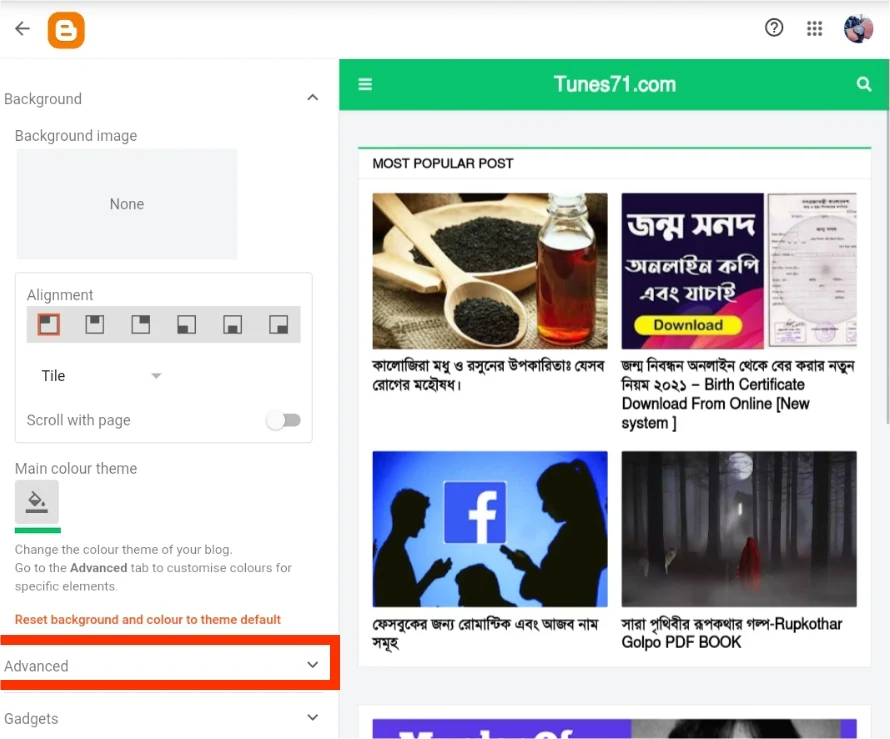
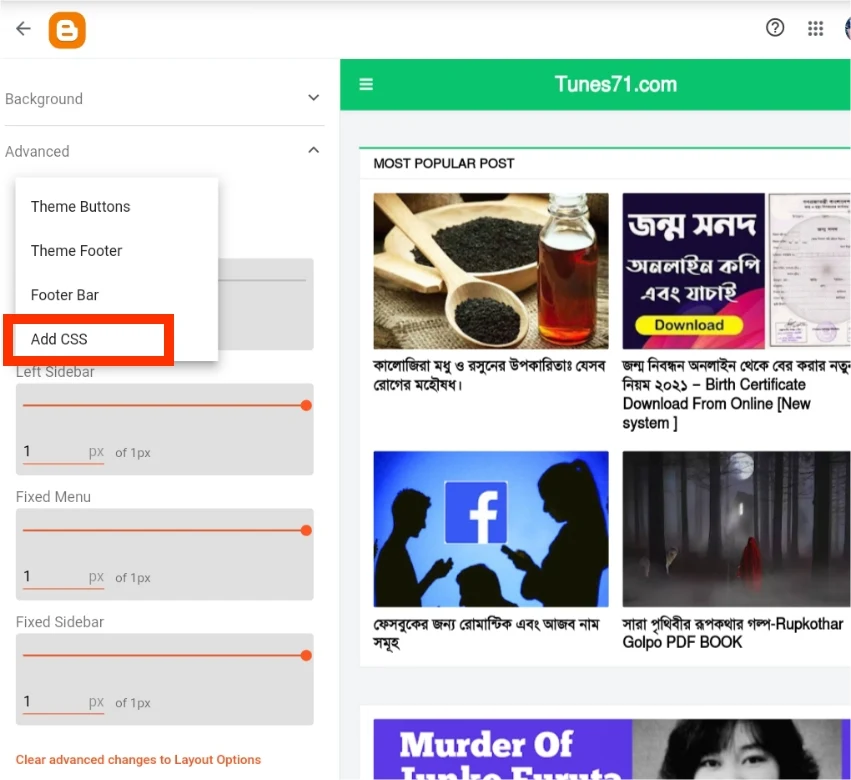
এখন কোড গুলো কপি করে ব্লগারে লগিন করে থ্রি ডট মেনুতে ক্লিক করে থিম এ প্রবেশ করুন তারপর নিচের স্টেপগুলো ফলো করুন:
Go to Setting →Theme→Customise→Advanced→Add CSS→paste css→Save CSS
সর্বশেষে উপরের বক্সে কোড গুলো পেস্ট করে সেভ করে দিন।
টেবিলের ফন্ট এবং কালার চেঞ্জ করতেঃ
font-family:Solaimanlipi
উপরে "Solaimanlipi" হচ্ছে ফন্টের নাম,এটি পরিবর্তন করার জন্য লিপিঘর ওয়েবসাইট থেকে আপনার পছন্দ মত ফন্টের নাম দিয়ে দিতে পারেন।
কালার পরিবর্তন করতে #dddddd (Cell) & #4CAF50 (হেডার) এই কোড গুলো কালারপিকার থেকে দেখে বসিয়ে নিন।
চিত্রঃ কালারপিকার টুলস
কিভাবে পোস্টের ভেতর টেবিল বানাবো?
পোস্ট লেখার সময় যেখানে টেবিলের প্রয়োজন যেখানে এসে Compose ভিউ থেকে HTML ভিউ করে নিয়ে নিচের টেবিল কোড গুলো পেস্ট করে আপনার টেবিলের তথ্য অনুযায়ী এডিট করে নিন।
<table> <tbody><tr><td colspan="2"><h3 align="Center"> টেবিল শিরোনাম </h3></td></tr><tr><th> নাম </th><th> দেশ</th></tr><tr><td>রিমান </td><td> বাংলাদেশ</td></tr> <tr><td>তুষার</td><td>ভারত</td></tr><tr> <td>আরিফ</td><td>মালেশিয়া</td> </tr><tr><td> মাসুদ</td><td>উগান্ডা</td> </tr><tr><td>আরেফিন</td><td>নিউইয়র্ক</td></tr><tr><td>চিং মং</td> <td>চায়না</td></tr></tbody></table>code-box
সমস্যা হলে ডাউনলোড করে নিবেন,এখন HTML কোড গুলো এডিট করে ব্যাবহার করতে থাকুন।
উপরের HTML কোড রান করলে নিচের মত দেখাবেঃ
টেবিল শিরোনাম | |
| নাম | দেশ |
|---|---|
| রিমান | বাংলাদেশ |
| তুষার | ভারত |
| আরিফ | মালেশিয়া |
| মাসুদ | উগান্ডা |
| আরেফিন | নিউইয়র্ক |
| চিং মং | চায়না |
এগুলা বাদেও যদি অতিরিক্ত কলাম বা সারির দরকার হয় বা একাধিক কলাম বা সারিকে একত্র করার প্রয়োজন হয় তবে স্যাট একাডেমি এবং W3 School থেকে দেখে নিন।
ব্লগ পোস্টে টেবিল ব্যাবহারের উপকারিতা কি?
একটি আর্টিকেল সাজিয়ে গুছিয়ে সুন্দর ভাবে সবার সামনে উপস্থাপন করার জন্য টেবিলের বিকল্প নেই।
ধরুন,আপনি কোন ফোনের রিভিউ লিখবেন। এখন রিভিউটি যদি প্যারাগ্রাফ আকারে লিখেন তাহলে যারা দেখবে তাদের বুঝতে অসুবিধা হবে আর যদি টেবিল আকারে লিখেন তাহলে সহজেই বুঝতে পারবে।
নিশ্চয়ই প্রথম টি বুঝতে সুবিধা হচ্ছে এবং দেখতেও সুন্দর লাগছে।
এসইওর ক্ষেত্রেও টেবিল অনেক গুরুত্বপূর্ণ ভূমিকা পালন করে, আপনি যখন সার্চ ইঞ্জিনে সার্চ করবেন তখন সার্চ রেজাল্টে হেডিং এর সাথে টেবিলের ডাট গুলোও দেখাবে।
তাহলে বুঝতেই পারছেন ব্লগ পোস্টে টেবিল কতটা গুরুত্বপূর্ণ।
শেষ কথাঃ
কোথাও বুঝতে সমস্যা হলে কমেন্ট করবেন আর ভালো লাগলে বন্ধুদের সাথে সেয়ার করুন।
অন্যোর লেখা কপি করা থেকে বিরত থাকুন।